阿里云免费SSL证书申请指南及二级域名设置
阿里云免费SSL证书是digicert品牌的DV单域名证书,一个阿里云账号一年可以申请20张免费SSL证书,免费SSL证书是在阿里云数字证书管理服务控制台申请的,阿里云百科来详细说下阿里云免费SSL证书申请方法、证书下载及第二年到期续费说明:
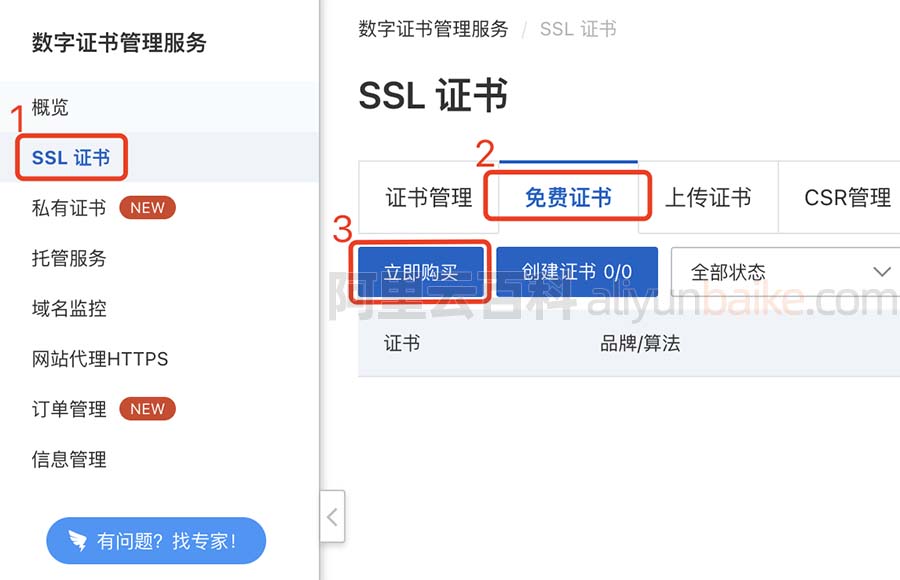
#阿里云免费SSL证书申请方法有同学反馈阿里云免费SSL证书没有了?错,一直都有啊,阿里云一直都是免费SSL申请,只是隐藏得比较深,阿里云百科图文详解阿里云SSL免费证书申请教程:##1、登录到阿里云数字证书管理服务控制台##2、点击左侧栏的“SSL证书”–“免费证书”–“立即购买”,如下图:
##3、勾选“云盾证书服务服务协议”,点“立即购买”,支付0元即可,如下图:
每个实名主体个人/企业,一个自然年内可以领取一次数量为20的免费证书资源包。至此,你已免费购买了20张阿里云免费SSL证书,购买后在后台填写证书绑定域名、域名验证、联系人信息、密钥算法、CSR生成方式即可申请并下载SSL证书,下面阿里云百科来详细说下免费SSL证书下载教程:#免费SSL证书绑定域名下载教程
##1、在阿里云数字证书管理服务控制台
##2、点击左侧栏的“S ...
在微软云azure上更换ip
首先登陆azure portal。附上网址:https://portal.azure.com。
然后来到你的实例。
然后点击你的ip。
进入公共ip配置,先取消ip与虚拟机的关联,我们准备更换ip。
取消关联完成后,我们到配置这里,进行动静态ip切换,换到你喜欢的或者能用的就ok了。
但是换ip还没完,在重新返回概述,重新关联下就完成了!
Butterfly 4.10 更新日志
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
破壞性內容
更改 rightside-bottom 為 rightside_bottom
12- rightside-bottom:+ rightside_bottom:
重構 gallery 標籤外掛
寫法變更
默認為滾動到顯示區域才加載圖片
更改依賴, 由 nk-o/flickr-justified-gallery 改為 egjs-infinitegrid
12345 CDN: option:- # flickr_justified_gallery_js:- # flickr_justified_gallery_css:+ # egjs_infinitegrid:
更改 ClickShowText 為 clickShowText
123456789101112131415-ClickShowText:+clickShowText: enable: false text: - I - LOVEee ...
自定义侧边栏
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
自定義側邊欄適用於 >= 3.8.0
側邊欄現在支持自定義了,可以添加自己喜歡的 widget。
可添加自己的 widget,也可以對現有的 widget 進行排序(博客資料和 公告這兩個固定,其它的能排序)
widget 排序只需要配置 sort_order就行。(使用了 Flex 佈局的 order 屬性,具體可查看 mozilla 文檔。簡單來講,就是配置數字來實現排序,如果不配置,則默認為 0。數字越小,排序越靠前。
12345678910111213141516aside: ... card_recent_post: sort_order: # Don't modify the setting unless you know how it works card_categories: sort_order: # Don't modify the setting unless you know how it works card_t ...
Butterfly 安裝文档(六) 进阶教程
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
建議
不要把個人需要的文件/圖片放在主題source文件夾裏,因為在升級主題的過程中,可能會把文件覆蓋刪除了。在Hexo根目錄的source文件夾裏,創建一個文件夾來放置個人文件/圖片。引用文件直接為/文件夾名稱/文件名
音樂音樂界面使用了插件 hexo-tag-aplayer使用方法請參考插件文檔
音樂頁面只是普通的page頁,按普通頁面操作生成就行。
以下內容可供選擇配置
注意: 仍需要安裝插件hexo-tag-aplayer
插件會在每一個文件都插入 js 和 css,為了避免這一情況,3.0 版本內置了 aplayer 需要的 css 和 js。
首先在Hexo根目錄_config裏配置asset_inject為false
12aplayer: asset_inject: false
然後在你需要使用aplayer的頁面Front-matter添加
1aplayer: true
這樣只會在需要aplayer的頁面插入js和css。
如 ...
Butterfly添加全局吸底Aplayer教程
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
以下文章只是教程
如果部署之后,并没有出现 aplayer , 请确认是否跟足步骤操作或者更换音乐源,多试试。
如果遇到使用問題,请仔细查看插件文档,或者到插件那裏反饋。
前言如果你想使用 aplayer,很多人都會推薦安裝 hexo-tag-aplayer 這款插件。這款插件通過 Hexo 獨有的標籤外掛,我們可以很方便的寫入一些參數,插件就會幫我們生成對應的 html。如果你只是使用一些簡單的功能,其實無需使用到這個插件,只需以 html 格式書寫就行,不用插件去轉換。
例如:
如果使用插件,在 markdown 中要這樣寫
1<table><tbody><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td cla ...
八个免费看片网站-还不快收藏
👑 8个免费看片网站
资源超多!画质还感人!
白嫖的它不香吗?
1、Novipnoad🔗 https://novipnoad.net
2、LIBVIO🔗 https://libvio.la
3、茶杯狐🔗 https://cupfox.app
4、低端影视🔗 https://ddys.pro
5、COKEMV🔗 https://cokemv.me
6、VOFLIX HD🔗 https://voflix.me
7、哔嘀影视🔗 https://bdys10.com
8、在线之家🔗 https://zxzjhd.com
Butterfly 安裝文档(五) 主题问答
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
以下是一些網友在安裝的過程中出現的問題。在提問題之前,先看有沒有解決方法。
運行後網頁顯示代碼頁面只顯示 extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug #aside_content.aside_content include includes/aside.pug
請下載安裝:npm install hexo-renderer-pug hexo-renderer-stylus --save or yarn add hexo-renderer-pug hexo-renderer-stylus
配置友情鏈接報錯配置友情鏈接頁面時出現報錯
12345678910111213141516171819202122232425262728ERROR D:\Desk ...
Butterfly 安裝文档(四) 主题配置-2
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
Math 數學不要在標題裏使用 mathjax 語法,toc 目錄不一定能正確顯示 mathjax,可能顯示 mathjax 代碼
建議使用 KaTex 獲得更好的效果,下文有介紹!
修改 主題配置文件:
12345mathjax: enable: true # true 表示每一頁都加載mathjax.js # false 需要時加載,須在使用的Markdown Front-matter 加上 mathjax: true per_page: false
如果 per_page 設為 true,則每一頁都會加載 Mathjax 服務。設為 false,則需要在文章 Front-matter 添加 mathjax: true,對應的文章才會加載 Mathjax 服務。
然後你需要修改一下默認的 markdown 渲染引擎來實現 MathJax 的效果。
查看: hexo-renderer-kramed
以下操作在你 hexo 博客的目錄下 (不是 Butte ...
Butterfly 安裝文档(三) 主题配置-1
文档
🚀 快速开始
📑 主题页面
🛠 主题配置-1
⚔️ 主题配置-2
❓ 主题问答
⚡️ 进阶教程
語言修改站点配置文件 _config.yml
默認語言是 en
主題支持三種語言
default(en)
zh-CN (簡體中文)
zh-TW (繁體中文)
網站資料修改網站各種資料,例如標題、副標題和郵箱等個人資料,請修改博客根目錄的_config.yml
導航欄設置 (Navigation bar settings)參數設置主題配置文件中
1234nav: logo: #image display_title: true fixed: false # fixed navigation bar
參數
解釋
logo
網站的 logo,支持圖片,直接填入圖片鏈接
display_title
是否顯示網站標題,填寫 true 或者 false
fixed
是否固定狀態欄,填寫 true 或者 false
菜單/目錄修改 主題配置文件
123456789Home: / || fas fa-homeArchives: /archiv ...