详解搭建Hexo静态博客并使用Git部署到VPS
1. Hexo简介
1.1 Hexo是什么
Hexo是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown 解析文章,在几秒内即可利用靓丽的主题生成静态网页。
1.2 Hexo主题推荐
Hexo有着非常丰富的主题与插件供我们使用,可以从官网或者Github找到它们,以下推荐几款主题,本站使用的是kratos-rebirth主题。
Hexo主题:https://hexo.io/themes/
Hexo插件:https://hexo.io/plugins/
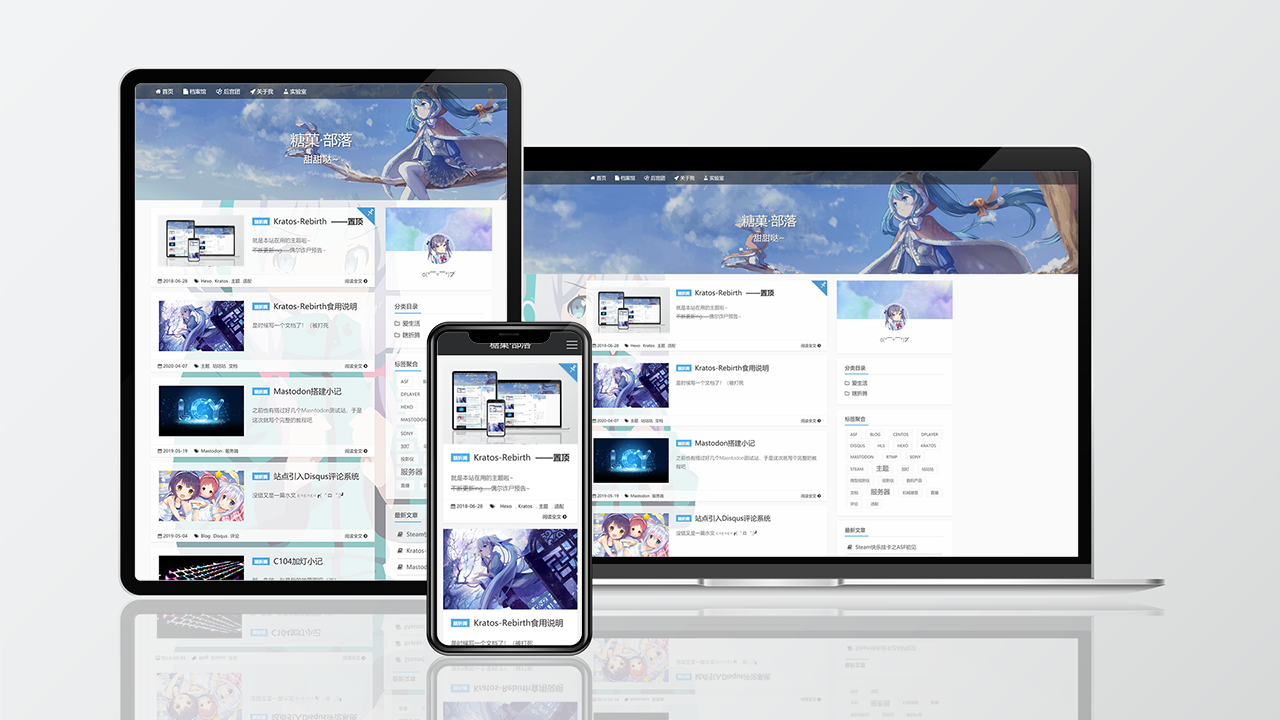
1.2.1 kratos-rebirth主题
项目地址:https://github.com/Candinya/Kratos-Rebirth
使用指南:https://github.com/Candinya/Kratos-Rebirth/blob/master/Kratos-Rebirth-Manual.md

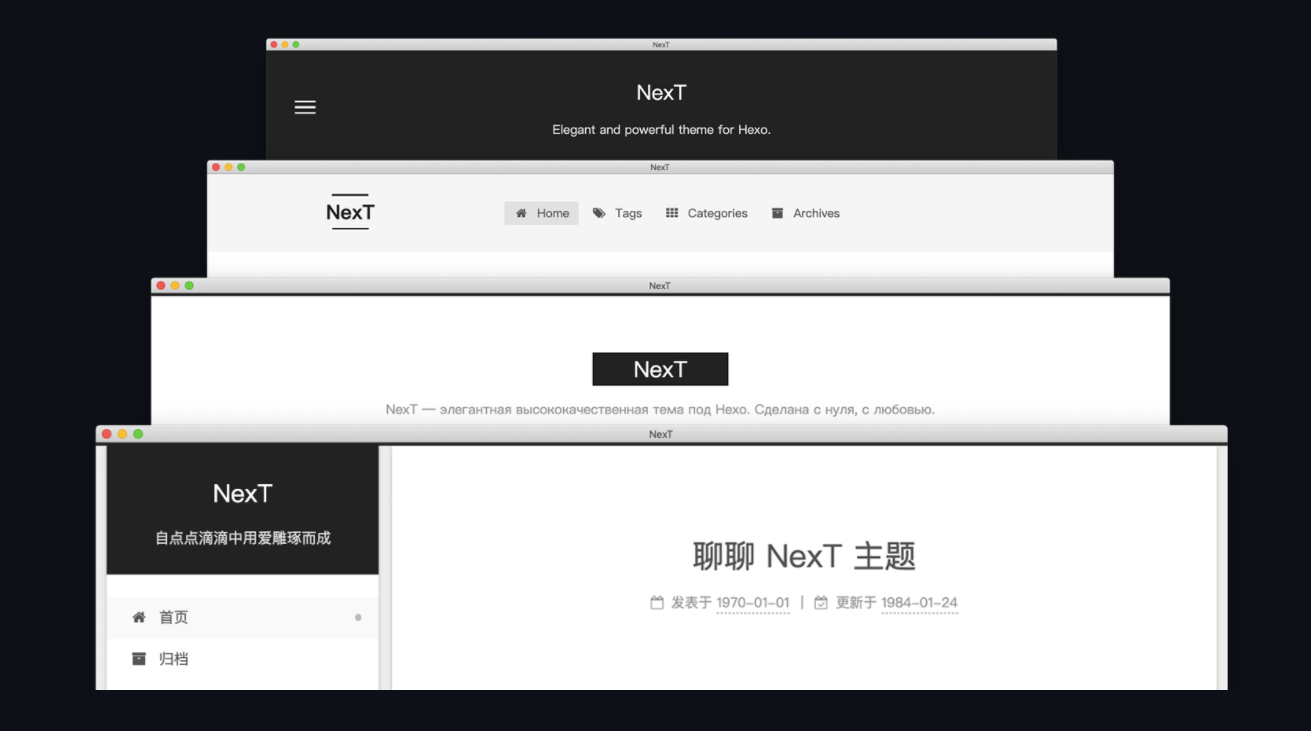
1.2.2 hexo-theme-next主题
项目地址:https://github.com/theme-next/hexo-theme-next
使用指南:https://github.com/theme-next/hexo-theme-next/blob/master/docs/INSTALLATION.md

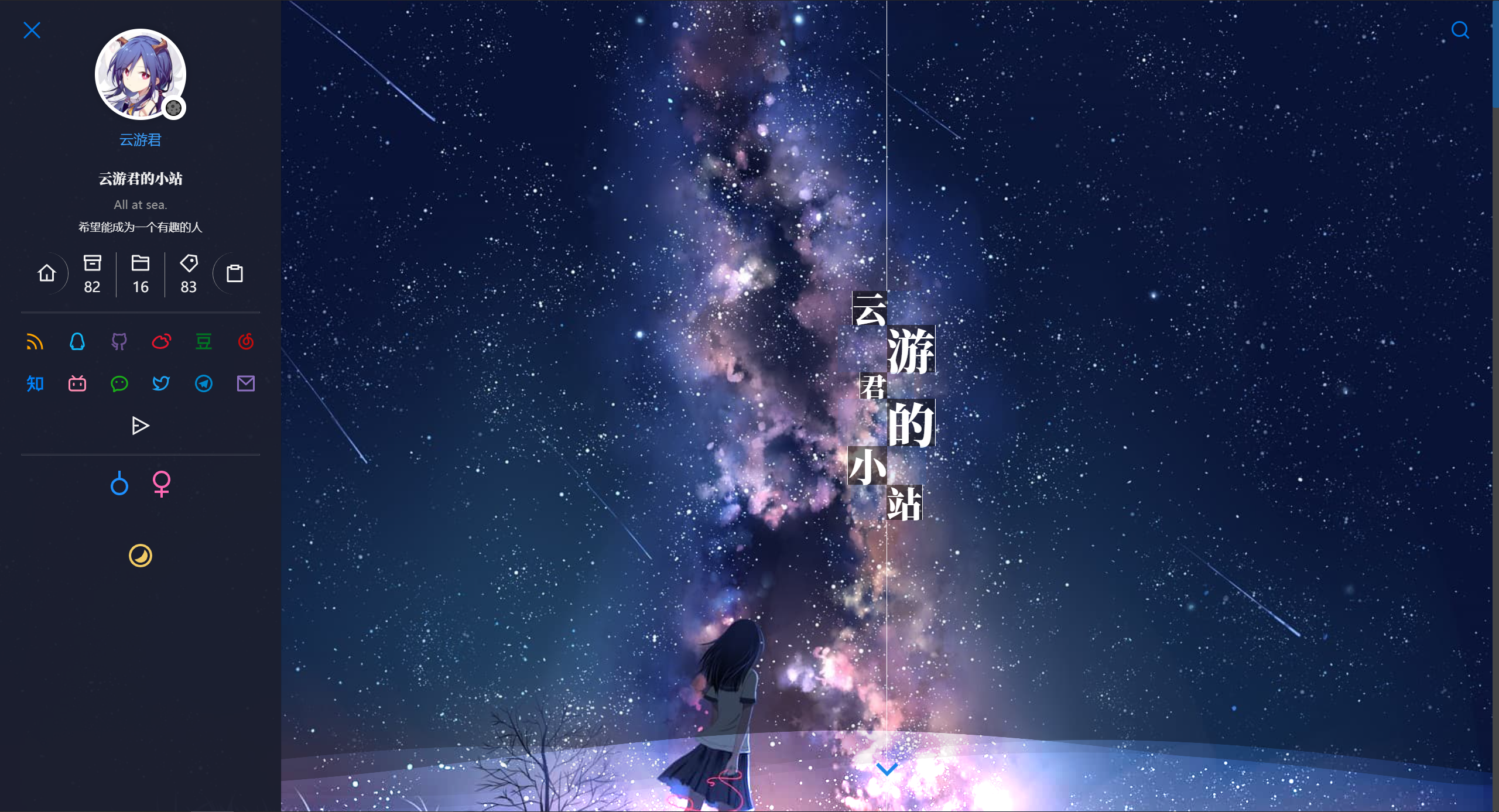
1.2.3 hexo-theme-yun主题
项目地址:https://github.com/YunYouJun/hexo-theme-yun/tree/dec237e7936524059c541dc4b5aa9ddff2a9a57d
使用指南:https://hexo-theme-yun.vercel.app/guide/#docker

1.3 Hexo与其他建站工具对比
Wordpress是动态生成工具,全球有31%的网站使用了Wordpress,它有各种主题和插件,而且也足够方便使用。但也有非常多的缺点,诸如:SEO不够友好,不够安全,对Markdown支持不好(插件支持,但样式不美观)。适合无任何编程基础的小白使用。
Hexo与Hugo是静态生成工具,可以利用主题快速生成静态页面,SEO友好,更安全,访问速度更快,使用Markdown编写文章并Git推送至仓库。适合有一定编程基础的开发者使用。
2. 搭建本地开发环境
2.1 本地搭建Git环境
2.1.1 下载安装Git
下载:Git官网 https://www.git-scm.com/download/win
(墙内下载极慢,需要翻墙下载)
安装过程中一路next即可,安装成功后桌面右键单击出现Git GUI Here以及Git Bash Here
2.1.2 生成SSH KEY
本地Git仓库和远程仓库之间的传输是通过SSH加密的,先看一下C:\Users\xxx有没有.ssh目录,有的话再看下里面有没有id_rsa和id_rsa.pub这两个文件,如果没有就通过下面命令创建:$ ssh-keygen -t rsa -C "xxx@xxx.com" // 生成SSH KEY
然后一路回车,这时你就会在用户下的.ssh目录里找到id_rsa和id_rsa.pub这两个文件。
2.2 本地搭建Node.js环境
2.2.1 下载安装Node.js
下载:Node.js官网 https://nodejs.org/en/download/
(下载对应平台的.msi版本即可)
测试:打开cmd,输入node -v和npm -v,若显示node和npm的版本号即安装成功。
2.2.2 npm换源
由于 npm 的源在国外,所以国内用户使用起来可能下载速度很慢,可换源解决此问题。
1 | $ npm config set registry https://registry.npm.taobao.org // 配置淘宝镜像 |
注:可使用以下命令清除设置的淘宝镜像
1 | $ npm config delete registry |
3. 搭建服务器部署环境
以下我将采用Nginx+Docker部署的方式进行搭建,VPS系统用的是Debian 11 x86_64。VPS的购买及配置、域名解析、Docker的概念及使用…这些基本的就不再赘述了。
3.1 使用OneinStack搭建Nginx并进行配置
3.1.1 OneinStack简介
项目简介:OneinStack是一套部署开发环境的脚本工具,它的部署方式是纯原生部署,我主要使用里面的Nginx,用来辅助生成配置。
项目地址:https://github.com/oneinstack/oneinstack
3.1.2 使用OneinStack搭建Nginx服务
1 | $ wget -c http://mirrors.linuxeye.com/oneinstack-full.tar.gz && tar xzf oneinstack-full.tar.gz && ./oneinstack/install.sh --nginx_optio |
注:OneinStack采用编译安装的方式搭建Nginx服务,速度比较慢,请耐心等待,常用的默认目录有:
1 | Nginx安装目录: /usr/local/nginx |
3.1.3 创建网站开启HTTPS
OneinStack 内置了 acme.sh,它会自动帮你申请 SSL 证书。
1 | $ cd ./oneinstack |
配置过程的参考示例如下(示例域名为www.demo.com):
1 | What Are You Doing? |
配置完成后,修改一下配置文件
$ vim /usr/local/nginx/conf/vhost/www.demo.com.conf
server模块删除内容:
1 | location ~ [^/]\.php(/|$) { |
server模块新增内容:
1 | location ^~ /.well-known/acme-challenge/ { |
检查并重载Nginx配置
1 | $ nginx -t |
注:使用nginx -t命令可以检查Nginx配置,若出现如下内容则说明配置正确。
1 | nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok |
之后把资源文件放置到 /data/wwwroot/www.demo.com 目录即可,打开Chrome浏览器即可访问(如果出现403则需要给这个目录添加一下权限)。
3.2 VPS搭建Git环境
3.2.1 安装配置Git
Step1:下载安装Git服务器
$ apt-get install git
Step2:验证是否安装成功
$ git --version
若显示版本信息则说明安装成功。
3.2.2 创建用户并赋予权限
Step1:创建git用户
$ adduser git
用户名以git为例,根据提示设置密码。
Step2:赋予git用户权限
1 | $ chmod 740 /etc/sudoers |
在root ALL=(ALL:ALL) ALL这一行下面添加git ALL=(ALL:ALL) ALL
1 | # User privilege specification |
保存退出后,修改回文件权限$ chmod 440 /etc/sudoers
Step3:关闭git用户的shell权限
考虑到安全因素,需要禁止git用户ssh登录服务器,设置后git用户可以通过ssh正常使用git服务,但无法登录shell。$ nano /etc/passwd
将最后一行的bash处改为git-shellgit:x:1001:1001:,,,:/home/git:/bin/bash 改成 git:x:1001:1001:,,,:/home/git:/bin/git-shell
3.2.3 初始化git仓库并配置SSH
Step1:初始化git仓库
1 | $ cd /home/git //切换到git用户目录 |
Step2:查看公钥
打开本地的 git bash,输入以下命令查看公钥(前提是本地已经配好了git环境并完成初始化),复制公钥$ cat ~/.ssh/id_rsa.pub
Step3:配置SSH
1 | $ cd /home/git //切换到git用户目录 |
Step4:用户组管理
修改/home/git/blog.git目录的用户组权限为git:git$ sudo chown git:git -R /home/git/blog.git
修改后执行下列命令后再查看$ ls -l /home/git
3.2.4 本地连接远程仓库
打开本地的git bash,检出仓库并设置记住用户名和密码,然后我们就可以使用git进行版本控制了,git无需手动设置开机自启。
Step1:本地检出仓库$ git clone ssh://git@ip:port/home/git/blog.git
Step2:设置记住用户名和密码$ git config --global credential.helper store
3.3 VPS搭建网站环境
3.3.1 新建网站
Step1:通用的创建网站开启HTTPS见本文3.1节。
Step2:修改网站根目录的用户组权限为git:git$ sudo chown git:git -R 网站根目录
修改后执行下列命令后再查看$ ls -l 网站根目录
3.3.2 修改Nginx配置
在Nginx配置文件里注释掉以下代码
1 | location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ { |
再添加如下代码(按照自己的网站根目录来)
1 | location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ { |
再把错误页配置里404错误页的配置注释放开
1 | #ERROR-PAGE-START 错误页配置,可以注释、删除或修改 |
4. Git Hooks自动部署
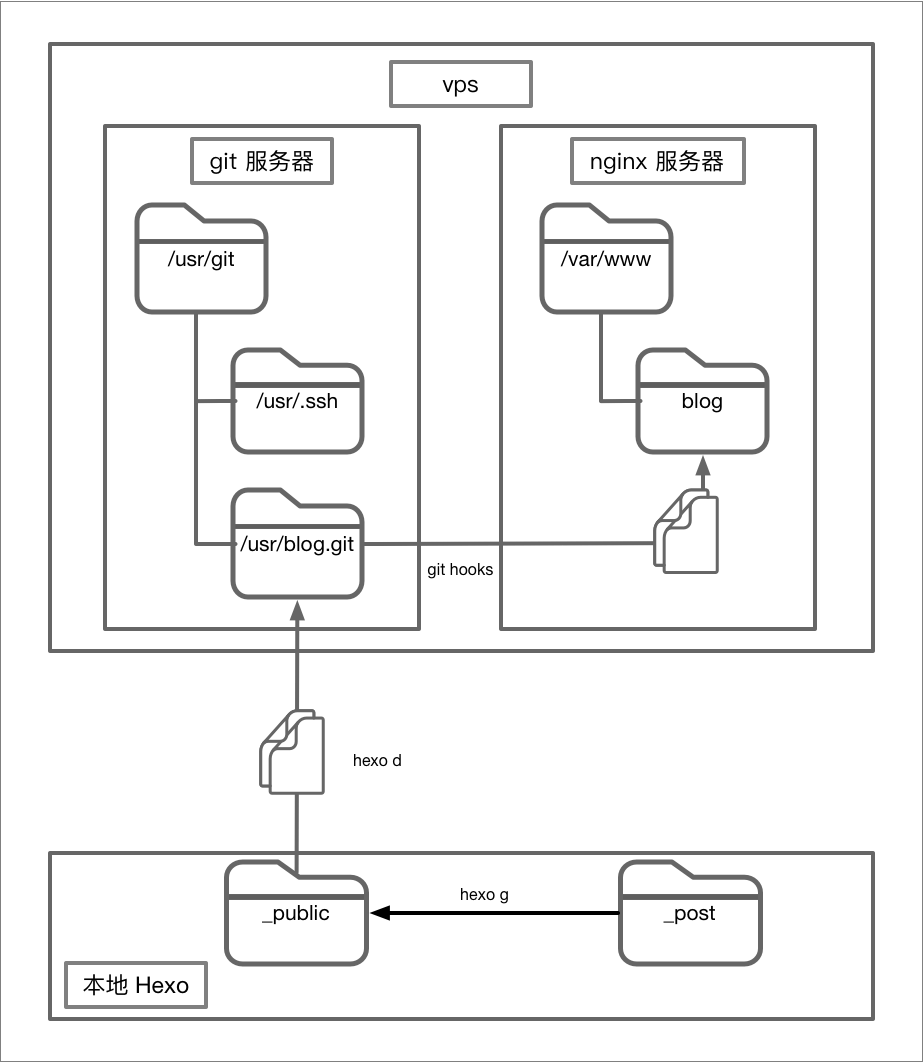
4.1 自动部署原理
在本地编辑Markdown文章,然后使用Git推送到VPS的Git仓库。Git Hooks实际上就是当Git仓库收到最新的push时,将Git仓库接受到的内容复制到VPS上的网站目录内。相当于完成了手动将public文件夹复制到VPS的网站根目录里的操作。
4.2 配置Git Hooks
创建post-receive文件
1 | $ cd /home/git/blog.git/hooks //切换到hooks目录下 |
复制下面的内容到post-receive文件中:
1 | #!/bin/bash |
保存退出后,赋予其执行权限$ chmod +x post-receive
5. Hexo基本使用
5.1 搭建Hexo博客并部署到VPS
5.1.1 本地安装Hexo环境
先使用npm安装hexo-cli$ npm install -g hexo-cli
安装完毕后,在适当的位置新建一个文件夹,并在文件夹内打开终端执行
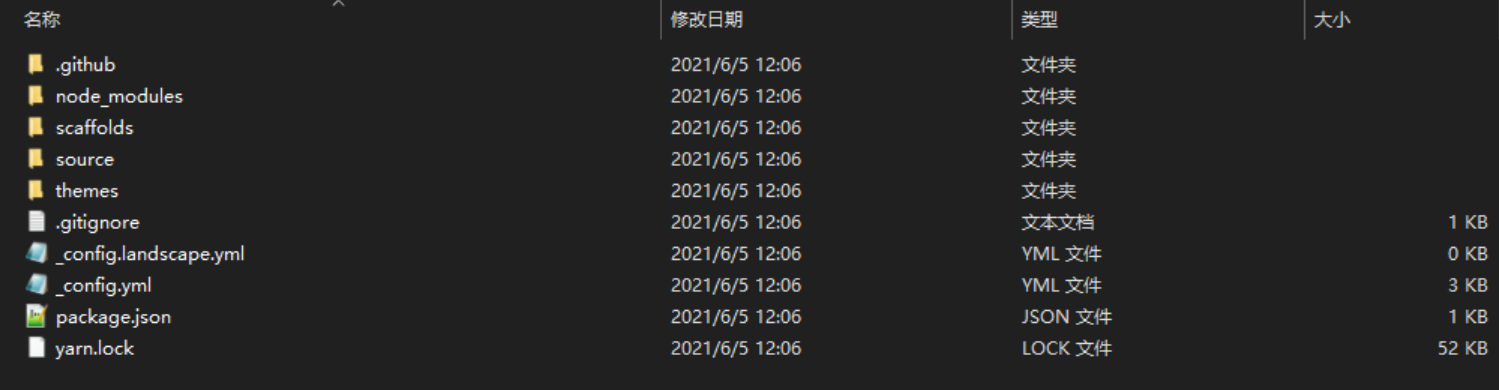
1 | $ hexo init |
执行完后,文件夹目录结构如图所示:

5.1.2 配置Hexo并连接远程Git仓库
在hexo根目录里打开git bash,先 clone 一下远程git仓库$ git clone ssh://git@ip:port/home/git/blog.git
找到hexo根目录下的_config.yml文件,找到最后的deploy配置,修改为:
1 | # Deployment |
安装hexo-deployer-git插件$ npm install hexo-deployer-git --save
注:如果未安装该插件,后续执行hexo deploy命令的时候会报ERROR Deployer not found: git错误。
5.1.3 测试Hexo远程部署
新建一篇文章,先本地预览,再远程部署。
1 | $ hexo new 文章名 // 然后打开\source\_posts目录下的对应md文档进行编写 |
5.2 Hexo常用命令
hexo的命令可以简写,也可以合并使用,下面的常用命令也是能简写就简写。
1 | $ hexo init // 新建hexo工作区 |
5.3 Hexo更换主题
更换 Hexo 主题非常容易,只要把下载好的主题放到在 themes 文件夹内,并修改 _config.yml 内的 theme 设定,即可切换主题。
以 kratos-rebirth 主题为例,首先需要把该主题放到 themes 文件夹内解压,然后修改Hexo主目录的 _config.yml文件,theme处即为解压后的文件夹名。然后依次执行hexo clean和hexo s -g命令即可。
1 | # Extensions |
注:有的主题需要额外修改配置或者到主题文件夹内 npm install 某指定的包才可使用,具体参考主题的 README 进行配置。
另注:hexo使用某些主题会出现{% extends ‘_layout.swig‘ %} {% import ‘_macro/post.swig‘ as post_template %}问题,这是因为hexo在5.0之后把swig给删除了,需要自己手动安装。$ npm i hexo-renderer-swig
6. 使用kratos-rebirth主题
注:以下采用的是kratos-rebirth主题的1.6.3版,其他版本可能与之有所出入,以糖喵大佬的文档为准。
6.1 运行kratos-rebirth主题
由于本主题使用了和Hexo默认主题landscape一样的ejs引擎,因此当你完成Hexo站点的安装后,并完成主题更换后,无需再安装其他依赖,能够直接运行本主题。
在运行之前,请将本主题下的_config.yml.example文件重命名为_config.yml(就放在主题目录下,不要去动Hexo根目录的那个)
6.2 kratos-rebirth主题配置说明
主题配置文件位置:./kratos-rebirth/_config.yml,配置说明详见原作者的 Kratos-Rebirth-Manual(opens new window)
6.3 其他补充说明
6.3.1 配置文件的位置
本主题的_config.yml和Hexo根目录的_config.yml都有网站页面的相关配置,有的配置找不到不妨去Hexo根目录的那个配置文件里找找看,比如分页配置、站点信息配置…就是在这里面配的。
6.3.2 添加RSS订阅
RSS(Really Simple Syndication):简易信息聚合,当网站内容更新时,可以通过订阅RSS源在RSS阅读器上获取更新的信息。
要使我们的hexo博客也支持RSS,首先我们要安装hexo-generator-feed包。$ npm install hexo-generator-feed
然后在Hexo根目录的_config.yml文件中配置该插件即可。
1 | feed: |
详细配置说明见:https://github.com/hexojs/hexo-generator-feed
6.3.3 添加评论系统
推荐使用Waline评论系统,可以VPS部署也可以白嫖云服务部署,具体详见我的另一篇博客:使用Waline给Hexo静态博客添加评论系统.
6.3.4 添加Live2d看板娘
Live2d技术简介:是一种应用于电子游戏的绘图渲染技术,由日本Cybernoids公司开发,通过一系列的连续图像和人物建模来生成一种类似三维模型的二维图像。
下面我们将Live2d看板娘整合到Hexo博客里。
Step1:首先需要下载live2d依赖包$ npm install --save hexo-helper-live2d
Step2:去Github或npm里下载Live2d模型
Github上有很多开源的Live2d模型,我们可以直接使用。
详见:https://github.com/summerscar/live2dDemo
我从中挑了几个自己比较喜欢的看板娘模型,从左到右依次是:live2d-model-hijiki、live2d-model-kesyoban、live2d-model-poi、live2d-model-tororo、live2d-model-yukari。

在Hexo的根目录新建一个live2d_models目录,将下载的模型放进去(一个模型一个文件夹)
Step3:在_config.yml文件里添加参数
在Hexo根目录的_config.yml文件里配置下添加以下参数(根据自己需要进行调整即可):
1 | # Live2D |
Step4:执行hexo clean和hexo d -g命令重新部署即可看到Live2d看板娘。
注意事项:这里的Live2d模型不能是加密后的lpk文件,从Steam下载的很多模型都是这种的,愿意折腾就逆向工程破解,懒得折腾还是换个能用的模型吧。
6.3.5 定制友链页面
如果要使用默认的友链页面:本主题配置文件里friends下的href: 处填href: "friends",然后填写page、list、 verify等信息。
如果要定制友链页面,本主题配置文件里friends下的href: 处留空,然后填写list、verify等信息,最后在任一页面或文章里使用{% friends %}引用。
另注:使用hexo n page 页面名命令去生成单独的页面,这样它不会出现在博客列表里。
6.3.6 定制文章模板
hexo 根目录下的 scaffolds 目录里放置文章模板,为了与kratos-rebirth主题搭配使用,修改 post.md 的内容如下:
1 | --- |
这样 hexo new 的时候,添加的文章页面就自动带上了所需的文章模板内容。
6.4 二次开发说明
为了保证最终部署时的有效空间利用,kratos-rebirth引入了gulp对静态资源文件(js、css)进行压缩,因而在src文件夹下直接修改的静态文件会无法实时生效。
修改完代码后,应执行 npm run build 命令来构建一次静态文件。构建完后,使用hexo s 命令进行本地效果预览,线上的话可能会受CDN的影响导致效果没有及时生效。
7. 网站开启CDN服务
7.1 CDN与Cloudflare是什么
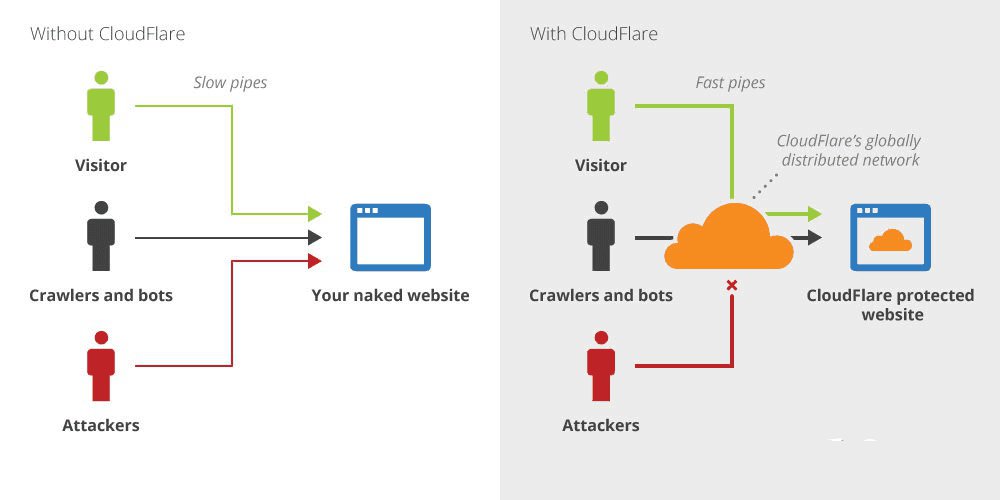
CDN的全称是Content Delivery Network,即内容分发网络。 CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。 CDN的关键技术主要有内容存储和分发技术。
Cloudflare 是一家全球最著名的 CDN 加速服务商,提供了免费和付费的网站加速和保护服务。即使是免费版,也提供了比较全面和强大的功能,非常不错。对于国外访问(或者使用代理)的加速效果十分明显,但对国内访问加速效果十分有限,如果是国内商用的话还是要买国内的CDN服务。

通过使用 Cloudflare CDN 服务提供的全球节点,一方面可以提高网站响应速度和性能,节省源站资源;另一方面也可以保护站点抵御攻击,保证网站长期稳定在线。
7.2 开启 Cloudflare CDN 服务
Step1:打开 Cloudflare CDN官网 (opens new window)注册账号,登录后点击添加站点(填根域名即可),选择选择 Free 套餐,确认计划。
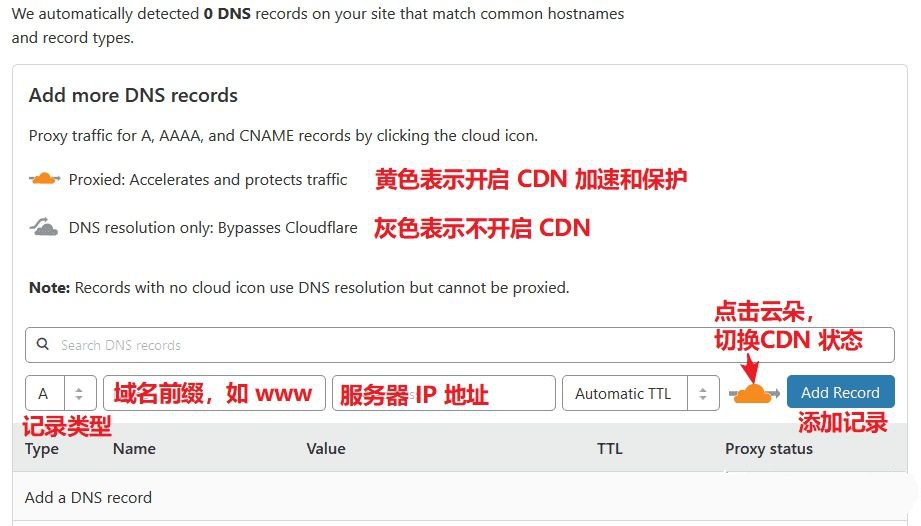
Step2:这时 Cloudflare 会自动扫描域名已有的 DNS 解析记录,如果扫描到的话,会显示在下面,没有或者显示不正确,则需要我们自己设置。

Step3:添加成功后会显示在下面,点击 Continue 继续,按说明修改自己的域名服务器为 Cloudflare 给出的地址。

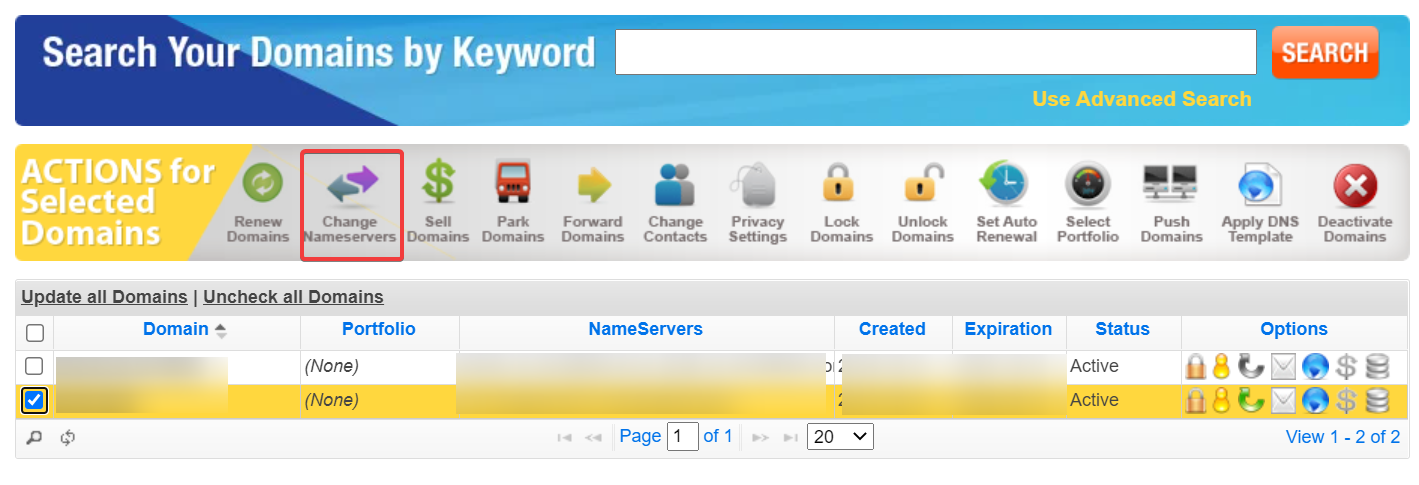
NameSilo的修改方式是:勾选域名——点击Change Nameservers——删掉原有的名称服务器,添加新的域名服务器。

注:修改域名服务器后需要一定时间生效,不会立即检测到,需要稍微等待一会儿(可打开cmd输入nslookup 域名进行验证,如有多个IP出现,则证明已生效)。配置了CDN之后再ping域名指向的就不是我们服务器本身的IP地址了,这样对保护我们的服务器也有好处。
Step4:CDN生效后主页的域名处会标注绿色的“有效“二字,这时我们就可以开启CDN的各种服务了,根据自己需求进行配置就好。

7.3 CDN缓存问题
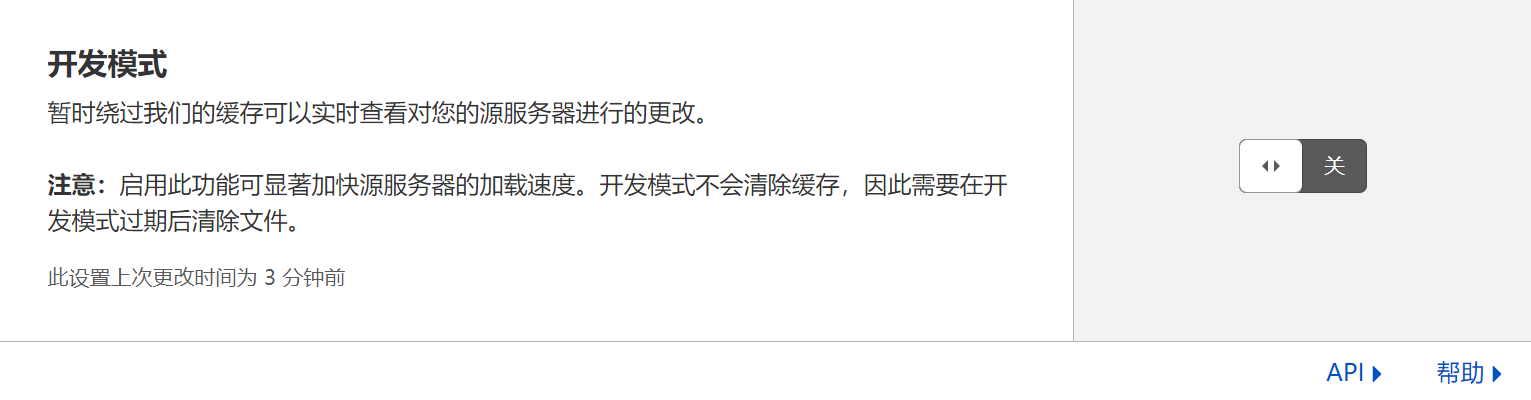
开启了CDN之后,网站的一些静态资源在更新后不会即时刷新,需要等待一段时间。如果你是在调试过程,想要即时看到结果,可以开启开发模式(登录Cloudflare CDN——缓存——配置——打开“开发模式”的按钮)

8. SEO分析优化
8.1 网站SEO分析
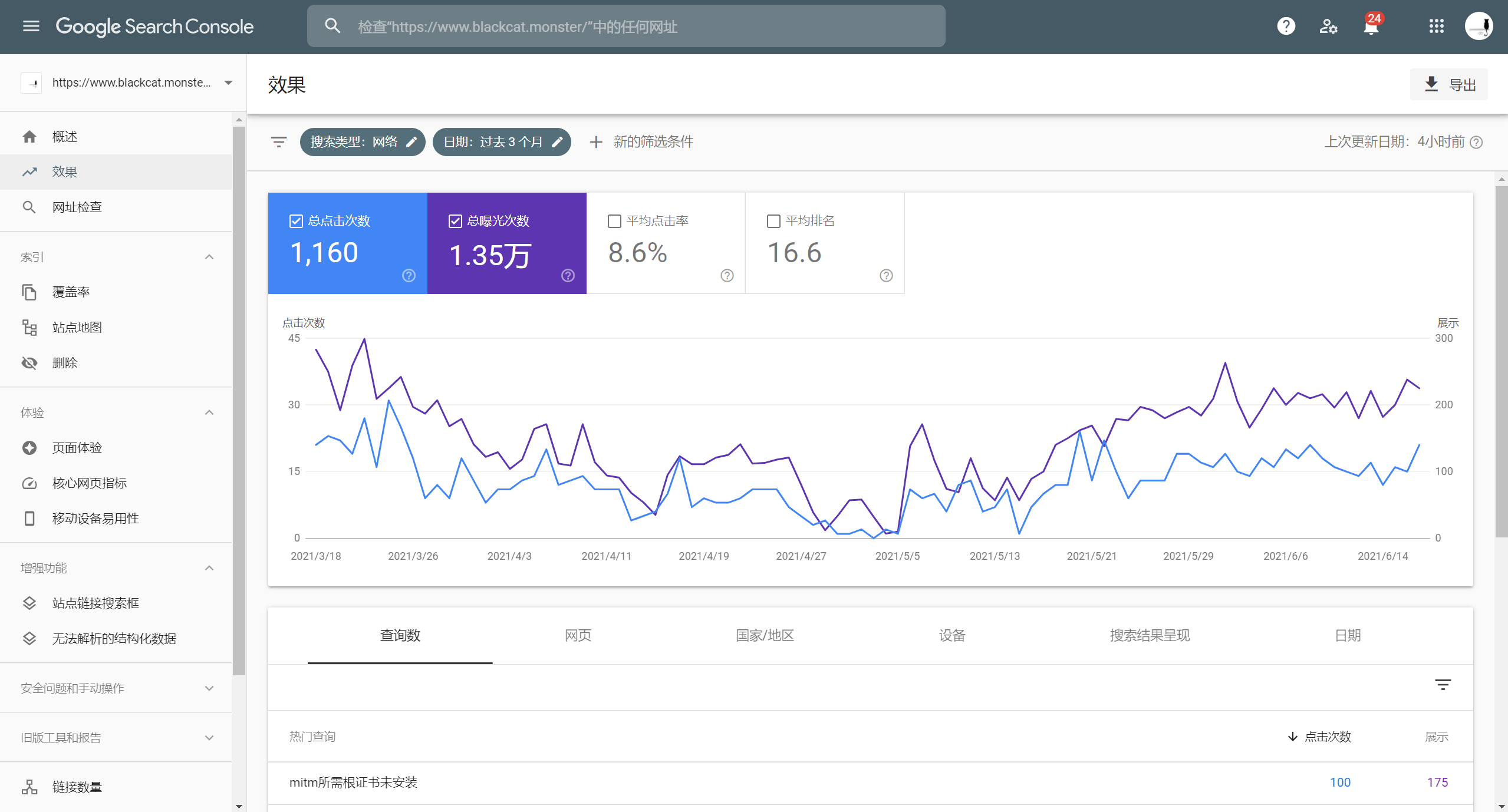
[1] 借助 Google Search Console (opens new window)分析Google搜索引擎的收录情况

[2] 借助 站长工具 (opens new window)分析搜索引擎对站点的收录情况

[3] 借助“SEOquake (opens new window)”Chrome扩展程序,获取网站SEO信息。
打开目标网站,工具条就自动显示出该网站的alex排名、google、bing、百度收录量,外链内链数量等信息。
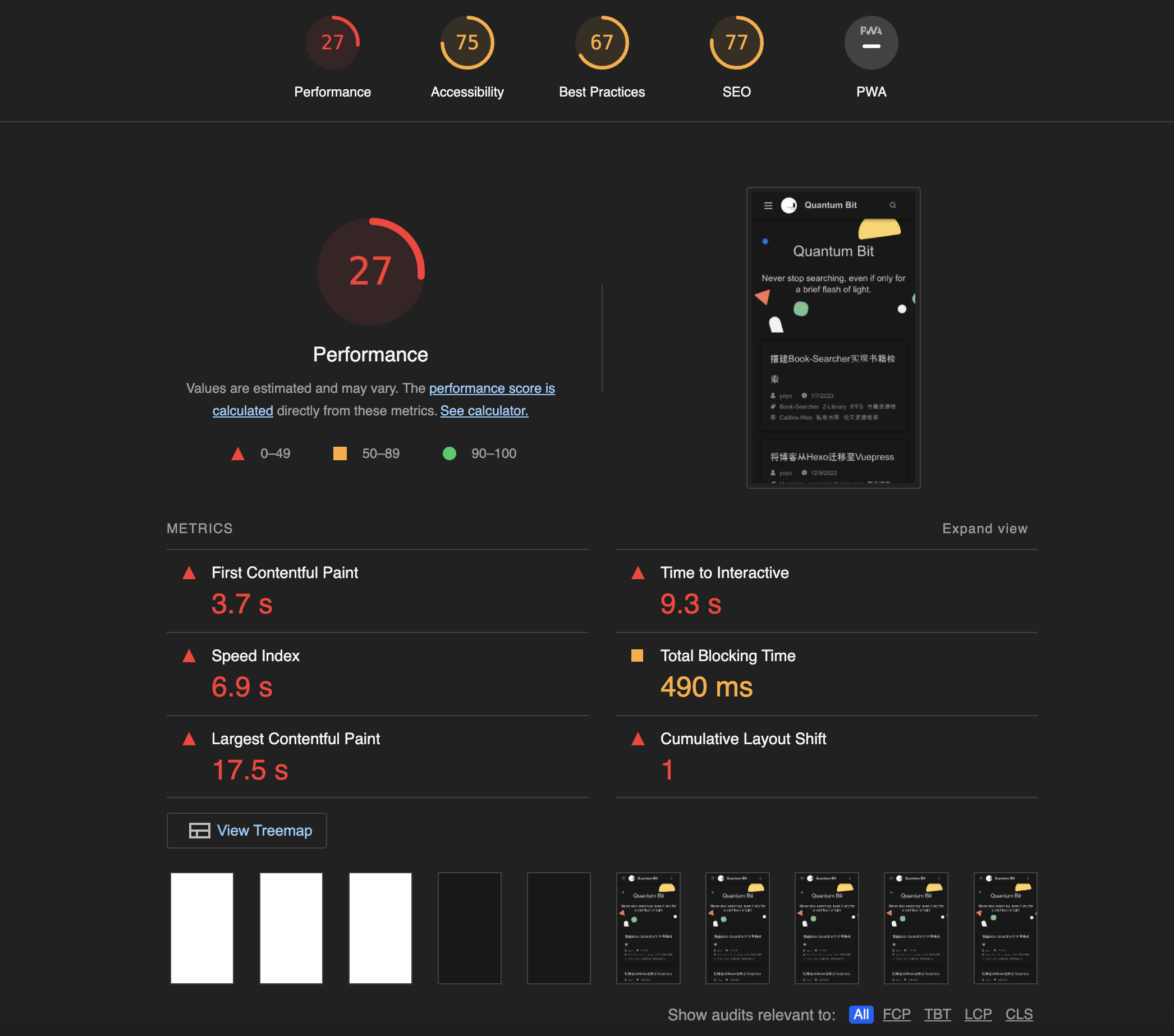
[4] 借助Google的 https://web.dev/measure/ (opens new window)在线工具或“Lighthouse (opens new window)”Chrome扩展程序,获取网站响应速度及SEO信息,并给出修改建议。

8.2 提交站点地图
8.2.1 什么是站点地图
站点地图是可帮助搜索引擎查找、爬取和索引网站的所有内容。它还会告诉搜索引擎您网站上的哪些页面最重要。
网站地图主要有四种类型:
普通XML网站地图:这是迄今为止最常见的网站地图类型。通常以XML Sitemap的形式链接到您网站上的页面。
视频站点地图:专门用于帮助Google了解您页面上的视频内容。
新闻站点地图:帮助Google在“Google新闻”审核过的网站上查找内容。
图片站点地图:帮助Google 查找您网站上托管的所有图片。
8.2.2 为什么网站地图很重要
正如Google所说:“如果正确链接了您网站的页面,则我们的网络爬虫通常可以发现您的大部分网站内容。”
Google在很大程度上是通过链接找到网页,如果您的网站是全新的,并且只有很少的外部反向链接,那么网站地图非常适合帮助Google在您的网站上查找页面。
8.2.3 如何生成并提交网站地图给Google
Step1:需要安装hexo-generator-sitemap插件来生成 sitemap 文件。$ npm install hexo-generator-sitemap --save
另注:使用第三方站点地图生成器(不推荐),例如 http://XML-Sitemaps.com (opens new window),它将生成一个XML文件,可以将其用作站点地图。
Step2:修改站点配置文件
将sitemap文件添加到站点配置文件_config.yml中,并修改url字段的值
1 | url: https://域名 |
安装完成后执行hexo g即会在站点public目录下生成sitemap.xml和baidusitemap.xml
Step3:添加蜘蛛协议
在站点source文件夹下新建robots.txt文件,文件内容如下:
1 | User-agent: * |
Allow字段的值即为允许搜索引擎爬区的内容,可以对应到主题配置文件中的menu目录配置,如果菜单栏还有其他选项都可以按照格式自行添加。
Step4:先执行hexo clean清理原来的目录,再执行hexo d -g命令重新生成并部署(里面包含了sitemap.xml和robots.txt文件)
Step5:打开Google Search Console,完成站点验证,提交站点地图,测试 robots.txt 文件。
“完成站点验证、提交站点地图”这两步操作根据提示信息来即可。
“测试 robots.txt 文件”的位置比较隐蔽,先点击左侧的”旧版工具和报告“,再点击“了解详情”即会在右侧出现“robots.txt测试工具”的链接(即:https://www.google.com/webmasters/tools/robots-testing-tool),选择资源进行测试即可。
8.3 修改博文链接格式
Hexo默认的文章链接格式为domain/year/month/day/postname,是一个四级url,对搜索引擎是十分不友好的,我们可以将其改成对搜索引擎友好的domain/postname 格式。编辑站点_config.yml文件,修改其中的permalink字段改为permalink: :title.html即可。
1 | #permalink: :year/:month/:day/:title/ |
9. 参考资料
[1] Hexo搭建个人博客并使用Git部署到VPS from 简书
[2] 解决git /usr/bin/bash: line 0: exec: nc: not found 问题 from idzd
[3] 自定义 Git - Git Hooks from Git官方文档
[4] hexo d命令报错 ERROR Deployer not found: git from CSDN
[7] Hexo+Github搭建个人博客(Sagiri主题) from gudo
[8] Sagiri主题的css文件加载不出来问题 from Github issues
[9] hexo使用theme出现“extends layout.swig“问题 from CSDN
[10] Hexo的一个小BUG(Template render error) from 简书
[11] Kratos-Rebirth食用说明 from 糖果部落
[13] Hexo博客Next主题SEO优化方法 from hoxis’ blog
[14] 为hexo博客添加RSS订阅功能 from segmentfault
[15] 在Hexo添加live2d看板娘模型 from 米奇GiaoGiao屋
[17] hexo文章模板设置 from 简书
[18] Vuepress SEO优化教程(附完整方法) from 腾讯云